This section helps you to define the filters you want to display as part of the product grid, which improves the user’s journey from traditional filters.
In this section, click on the ‘Add New’ button to create a new Custom Grid Filter Tree.
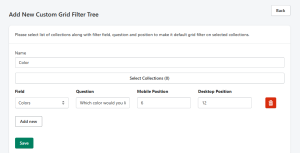
Here, you can select a list of collections along with the filter field, question, and position to set a default grid filter for the selected collections. These filters will be displayed in the product grid after a fixed number of products.
- Name: In this option, you can add a name for the group of collections for which you want to display the custom grid filter tree.
- Select Collection: In this option, you can select one or more collections on which you want the display the custom grid filter tree.
To add a filter to the selected collection, click on the ‘Add New’ button.
- Field: In this option, you can select the configured attribute for which you want to display the filter.
- Question: In this field, you can add a question for the grid filter to help users understand what the filter is about, such as ‘Which color would you like to select?
In the mobile and desktop position fields, you can specify the number of rows after which the facet should be displayed.
[Refer to the following image for a better understanding.]